In this Photoshop tutorial, you will learn several ways of drawing abstract elements and blending images to create an abstract and futuristic photo manipulation. These types of photo manipulations are popular in wallpapers and signatures (AKA sigs) where people combine their interests into a collage that describes themselves.
What you will need



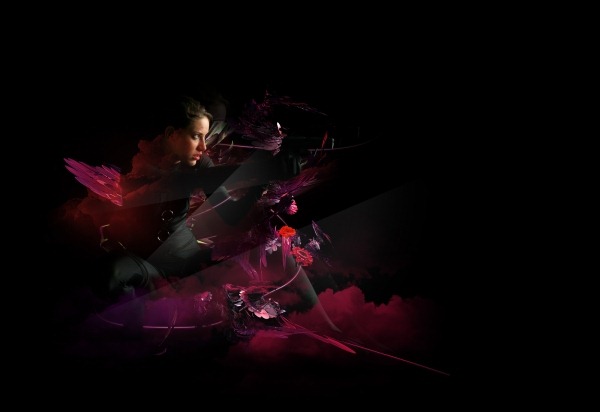
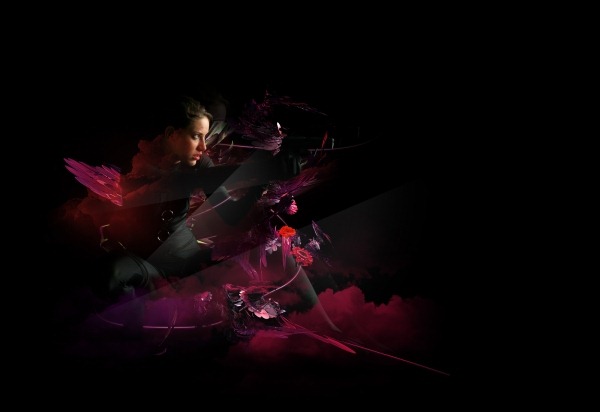
Preview of final results

Step 1
Create a new document with dimensions; 1600 x 1100px. First change the foreground color to a bright reddish color, the exact color doesn't matter then hit Alt+Backspace to fill the background layer red. Paste the image with the model into your document then scale and move it until it looks like the image below.

Step 2
Now we need to mask out the girl, this is usually the most tedious part of any photo manipulation but it needs to be done so you may as well get good at it. If you really can't be bothered masking it then you can download the masked image as a PSD file
here then just skip on to step 5, otherwise lets start masking. The method I use is quite complicated, first select the pen tool then look at the main toolbar and you will see three small buttons at the left, select the middle one which should say paths if you hover over it. Now start tracing round the edge of the girl, don't worry too much about being accurate as we will be putting her on a black background later. Also don't go round her hair, just draw round it without going near it. After you've got all the way round her and closed your path. Next right click somewhere in the document and select Create vector mask, this will get your image looking something like the one below.

Step 3
Now change the foreground color to black or just hit D then select the background layer and hit Alt+Backspace to fill it black. You'll notice that there will be some thin white bits around the model. So select the layer with the girl on it then click the layer mask button at the bottom of the layers panel. Now select the brush tool and choose a soft round brush about 50px diameter and 50% opacity and make sure the foreground color is still black. Now just draw over the white patches just to blend the black of her clothes into the background. After you've done this do the hair but change the brush opacity to 100% then just roughly blend the hair into the background. After fiddling with it for a while you should have a result like below.

Step 4
Now depending on what version of Photoshop you have will dictate what you do in this step, If you have CS3 or above then just right click on the girl's layer and select Convert to smart object. Any other version below CS3; then select the girls layer then create a new layer then hit Ctrl+E and when the dialog box comes up select apply. Now I scaled this layer slightly and move it a bit too then added another layer mask and used the same technique as in the last step to blend the model into the background, this is optional and only do it if you think your image needs to be blended more. If you got stuck at all then just go and download the PSD file I mentioned in step 2.

Step 5
Duplicate the girl's layer (Ctrl+J) then scale it up a bit then in the layers panel move this layer below the original layer. Now change the opacity of this new layer to about 10%.

Step 6
Create a new layer then change the foreground color to white then select the brush tool. Change to a 2px, 0% hardness, 100% opacity round brush. Now select the pen tool and draw a curvy path that kind of wraps around the girl. Then right click on the document and select Stroke path and make sure simulate pressure is unchecked.

Step 7
Now pay attention to the next two steps as we will be doing the same thing a few times from now on. First Ctrl+click on the original girl's layer then select the layer with the curvy line in it then Alt+click on the layer mask button at the bottom of the layers panel (cirircle within a rectangle button). You'll see that the line now goes behind the girl. Now hit Ctrl+D to deselect.

Step 8
Now we want the line to go over and under the girl layer. So select a a hard round white brush about 50px diameter and 100% opacity. Select the layer mask on the line layer then paint on the parts that you want to appear above the girl, I painted on the parts that I've circled in red. Next we want to fade out parts of the line, mainly the ends and the parts that we want to appear far away. So change the hardness of the brush to 0% and the opacity to about 20%, also change the foreground color to black then just brush over the parts you want to hide a few times.

Step 9
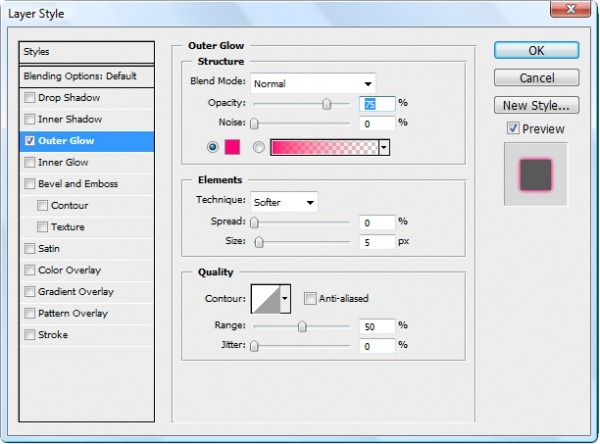
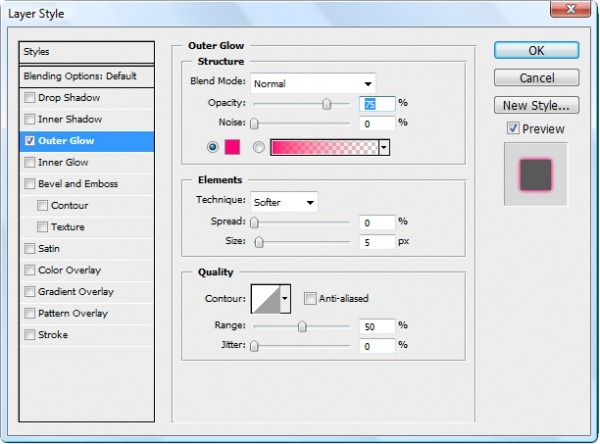
Now right click on this layer and go to blending options then add an outer glow using the settings shown below. You can repeat repeat these steps to add a few more lines, I just left it at one.

Step 10
Now we're going to put in some abstract renders so open one of the renders in the pack that you downloaded then drag the render layer into your original document, you may have to minimize the
windows
within photoshop. Most of these renders come with the render layer and a background layer, just put the render layer in then close the document. After you've dragged it in then scale and move it until it is placed over the girl like so.

Step 11
Now we use exactly the same masking technique we used for the line, basically do steps 7 & 8 for the render instead of the line, notice how most of the render appears behind the model but some parts appear in front of her. Remember to fade out some parts of the render too, especially since there are some sharp edges in some of the renders.

Step 12
We want to go for a reddish pink color scheme so if the render you used isn't the right color then go Image>Adjustments>Hue/Saturation then change the hue slider until it looks right, I had to do it with the first render I used, so look at the difference.

Step 13
Now we have to do exactly the same with a few more renders. I used three in total. It is important that the renders look like they go in front and behind the girl to add depth. This is what mine looked like after I added two more renders.

Step 14
This step I guess is optional, if you want to add some more stock images into your piece then now is the time to do it. The process consists of pasting in an image, masking it like we did with the girl then scaling and positioning it in the image. Some ideas are flowers and plants, small airplanes or balloons etc. I added a couple of flowers but you can put in more or none at all.

Step 15
Next we're going to put some clouds into our picture, start by selecting the eyedropper tool then pick a color from part of your render, you should now have a bright pinky color as your foreground color. Create a new layer, now select the brush tool then go into your clouds brush pack and choose a cloud brush. Now place your cloud somewhere over the girl then use the same masking technique we used for the line and for the renders but for this we want most of the cloud in front of her. Below I've shown what it should look like after you've added one cloud and masked it.

Step 16
Now repeat the last step twice more, using a different brush and picking a different color. Remember to put it in a new layer and to mask it in the same way.

Step 17
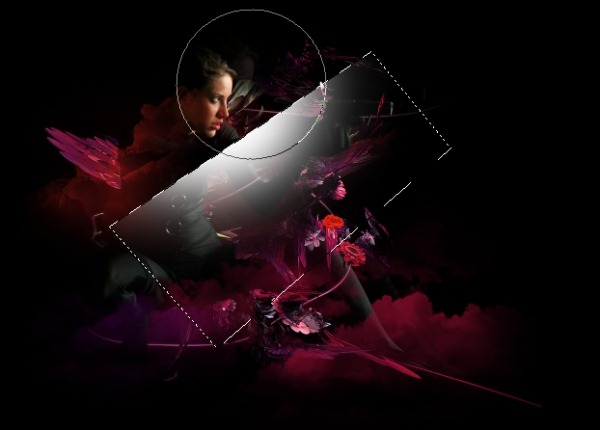
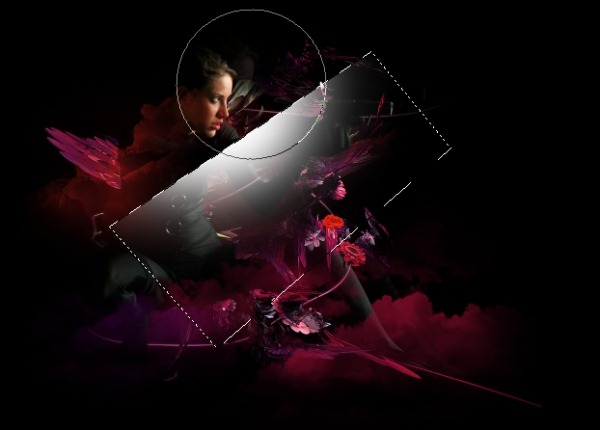
Now we're going to add a kind of glassy effect that we've been seeing a lot recently in this type of art. First create a new layer then select the polygonal lasso tool then draw a four sided shape similar to the one below.

Step 18
Next select the brush tool and choose a 400px round brush, 0% hardness, 100% opacity then change the foreground color to white. Now just brush along, just outside the edge of the box to get this effect, you may need to try a few times to get it right. Now hit Ctrl+D to deselect then you can move or rotate this layer.

Step 19
Now do these two steps twice again, but make the rectangle selection at a different angle or size, so you have three of these glassy things like in the image below.

Step 20
Now alter the opacities of these three layer to something between about 20% and 35%, just until they look right and don't do them all the same opacity, make them different and it will add some depth.

Step 21
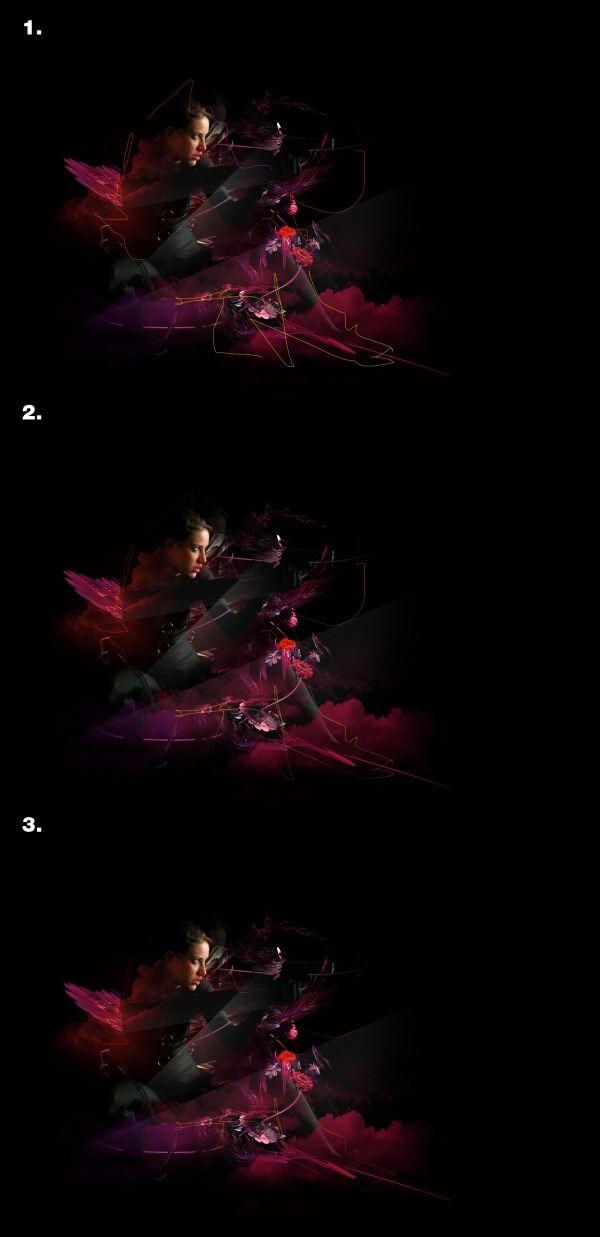
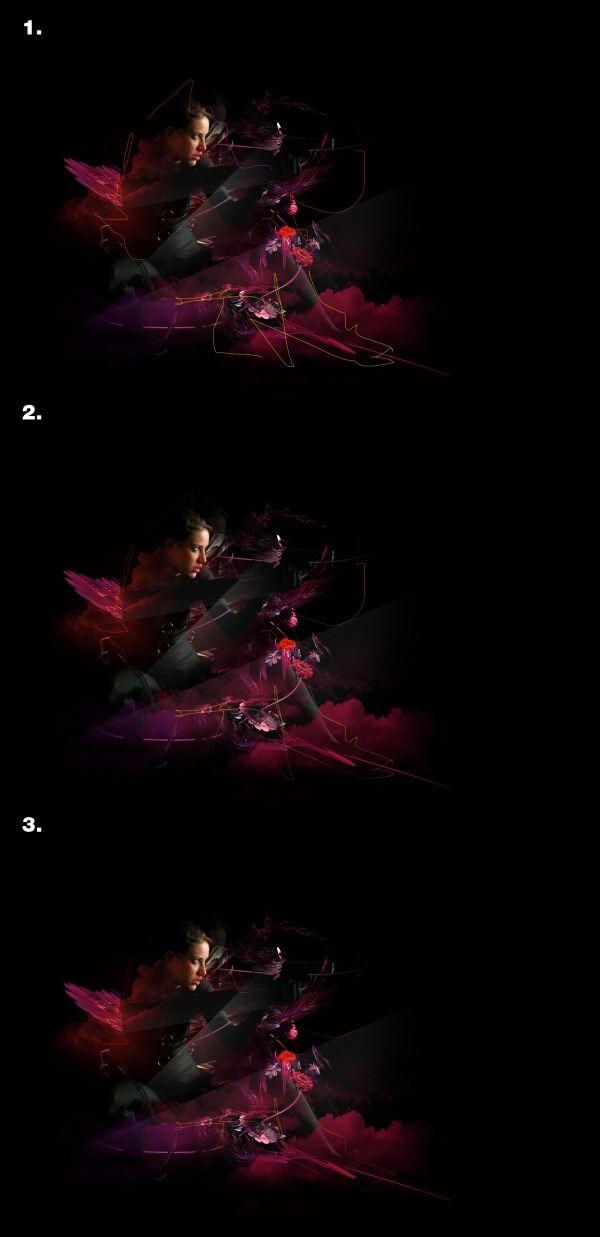
In this step we're going to put in some random wee lines, this is quite subtle but it still adds to the overall image. First select a 1px round brush then choose a bright color, either yellow, orange or pink then brush some randowm lines in then do the same with a different color. Take a look at stage number one. Next add a layer mask by clicking the layer mask button at the bottom of the layers panel and use the second part of masking technique that I mentioned, where you blend the ends of the lines. don't worry about making these lines go behind the girl. You can see this in stage 2. Then just change the blend mode of this layer to color dodge, You can see what mine looked like in the bottom image, stage 3.

Step 22
The next thing I did was to add some small dots, they aren't really visible in the image below but they do add to the image. Create a new layer then select the brush tool and choose a 1px soft round brush with full opacity. Make sure the foreground color is white then just put some dots on the page, try also doing some with a 2px brush as well.

Step 23
That's us pretty much finished this tutorial but I did add a few finishing touches to the image and there is still a lot you could do to it. I added a very faint lens flare on a black layer then set it to screen then masked it a lot and lowered the opacity of it. I also put some white lines in to the right of the model and in a new layer then moved the layer to the bottom of the layer stack then masked it out a bit to blend it in. I then did some color adjustments to bring out the reds and some highlights, I used a mixture of Brightness/Contrast, Curves and Color Balance adjustment layers. Just experiment with some adjustment layers until it looks good. Have fun with it.

Kepengen bikin tulisan yang ada efek apinya? Ikutin aja
tutorial ini ....
1. Buat kanvas baru (File > New), atur sesuka anda.
Pada contoh ini, saya membuatnya dengan ukuran width dan height 400 pixels, resolution 72 pixels/inch, mode RGB color.
2. Pilih paint bucket tool (atau tekan G), warnai dengan warna hitam. (warna tergantung dari keinginan anda).
3. Sekarang, pilih text tool (atau tekan T), akan ada icon yang aktif di tool box. klik kanan di situ, sehingga menampilkan beberapa pilihan seperti ini :

Pilih Horizontal type mask tool
4. Buat teks (jenis huruf, ukuran, terserah anda) , contoh :

(layar menjadi merah atau warna lain untuk sementara...., biarkan saja, ntar juga balik.. =p)
5. Setting foreground color seperti warna yang anda inginkan (di sini, saya pakai warna merah), setting seperti ini :

6. klik icon lain pada toolbox, sehingga menampilkan :

7. Tekan Alt+delete, maka seleksi akan terwarna sesuai foreground color yang telah di setting :

8. Dengan garis putus2 masih ada, segera klik di menu bar :
Select >
Save Selection
9. Isikan name, contoh :

OK
10. Sekarang, klik
Image > Rotate Canvas > 90 derajat CCW
11. Lalu
Filter > Stylize > Wind... ,
atur Method = Wind, Direction = From the right
12. Tekan Ctrl+F 2kali untuk memberikan lagi efek ini.
13. Sekarang :

14. Kembalikan posisi kanvas dengan
Image > Rotate Canvas > 90 derajat CW
15. Pilih
Select > Load Selection,
channel dipilih sesuai nama yang kita berikan waktu save selection tadi, invert aktif :
16. Pilih
Filter > Distort > Ripple,
amount diatur sesuai selera anda, di sini saya memasukkan amount 100%, size medium.
17. Hasil akhir :
 Zoom Preview
Zoom Preview

Tulisan
Efek Api
Selamat mencoba....
Semoga Bermanfaat
Terima kasih
Tutorial kali ini yaitu membuat Teks Efek Fantasy Ocean Sky yang menggambarkan Teks di antara benua fantasy yang indah...
Sebenarnya ini merupakan pengembangan dari teks efek reflektif yang ada di ilmugrafis.com juga jadi tanpa panjang lebar karena udah banyak yang gak sabaran mari kita mencoba membuatnya:
Langkah 1
- Jalankan Program Photoshop, lebih baik jika anda menggunakan Photoshop yang versi CS (Creative Suite) karena akan lebih mudah
- Buat lembar kerja baru
File -> New -> Ukuran kanvas 400 X 300 dan disini warna dari background adalah gunakan hexadecimal
03122f
help:
Kode Warna Hexadecimal Dalam Desain Grafis
Hasilnya:
 Langkah 2
Langkah 2
- Ubah warna Foreground dengan
0958d9 dan Background dengan
03122f
- Buat Layer baru
Caranya: Tekan
Shift + Ctrl + N
- Akses Menu Utama
Filter -> Render -> Clouds
- Ubah Blending Mode ke
"Color Dodge"

Hasilnya:
 Langkah 3
Langkah 3
- Gunakan
Horizontal Type Tool
Pengaturan:

Kemudian ketik:
LITTLE STARS
Hasilnya:

- Saatnya memberi effek
Akses Menu Utama pilih:
Layer -> Layer Style -> Outer Glow

Kemudian klik
Inner Glow
Hasilnya:

dan setelah itu klik kanan
Layer Teks pada Layer Pallete dan pilih
Duplicate Layer
Langkah 4
Atur
Blending Options seperti ini

Hasilnya:

Tulisan jadi lebih bercahaya
setelah itu klik kanan
Layer Teks pada Layer Pallete dan pilih
Duplicate Layer lagi...
Langkah 5
- Akses Menu Utama pilih
Edit -> Transform -> Flip Vertical
Kemudian gunakan
Move Tool untuk menggeser ke bawah tulisan yang di FLip tersebut
Hasilnya:
 Langkah 6
Langkah 6
- Masuk ke Blending Option dan atur seperti ini

Hasilnya:

-
Filter -> Blur -> Glaussian Blur
Atur Blur ke 1.1
Lalu OK
Langkah 7
- Gunakan Eraser Tool dan hapus separuh teks
Hasilnya:

-
Duplicate Background Layer
Caranya: Klik kanan background layer lalu pilih duplicate layer
- Tambahkan
Lens Flare
Caranya: Menu Utama
Filter -> Render -> Lens Flare
Pilih
105mm Prime

Silau MAN
- Edit Lens Flare
Caranya: Menu Utama
Edit - Fade Lens Flare

Penulis: "Fiuh... BERTAHAN Kawan... BERTAHAN... Hampir Selesai... :-P "
Hasilnya:

Selesai,,, namun disini anda bisa sedikit berkreasi dengan menggunakan
Brush Tool
dan brushing saja sehingga mendapatkan Gambar -Gambar layaknya benua biru
Hasilnya:
 Fantasy Oceans Sky
Fantasy Oceans Sky
Selamat mencoba....
Semoga Bermanfaat
Terima kasih
Nih…. tutorial texs dengan efek misteri buat temen-temen yang lagi pada belajar photoshop sama kaya saya juga….silahkan di coba…
1. Langkah awal siapkan lembar baru dengan background warna hitam.
2. Gunakan
Type Tool dan mulailah menulis kalimat yang kamu inginkan, disini saya menggunakan
Font
Bill Hicks jika belum punya silahkan
download dahulu, tulis Teks dengan warna merah
Hasilnya:
.

3. Klik menu
Image – Rotate Canvas – 90 0 CW dan akhirnya posisi texs menjadi miring.
4. Setelah texs dalam keadaan miring klik
Filter – Stylize - Wind

Dan hasilnya seperti gambar di bawah ini.

5. Nah kalo udah begini kita kembalikan posisi nya seperti semula dengan cara
Image – Rotate Canvas - 90 derajat CCW.
6. Setelah itu kita gunakan layer style dan pilih
Bevel and Embos.

Dan hasilnya seperti gambar di bawah ini.

7. Beri Gradient hitam agar texs lebih terlihat sangar..

Untuk hasil yang sempurna bisa kita tambahkan gambar – gambar yang seram-seram agar terlihat lebih misteri..

SELAMAT MENCOBA….
SUKSES FOR YOU
Kali ini kita akan
BELAJAR membuat teks yang terbakar. Langsung ae.. ikuti langkah-langkahnya berikut ini
Tutorial Photohop ini diarsipkan di
ilmugrafis dalam kategori
Teks Effect
1 Buat document baru 800 x 600 Pixel
2. Birikan warna Background hitam, kemudian buat teks hingga seperti gambar

3. Kemudian restireze teks dengan cara klik kanan pada layer teks dan pilih restireze, lihat gambar:

4. Kemudian berikan efek wind (Klik Menu
Filter > Stylis > Wind ),
atur sesuai gambar: kemudian ulangi lagi efek wind ato bisa langsung tekan Ctrl + F 2x ( untuk mengulangi efek yang terakhir digunakan )

5. Berikan efek wind lagi ( ulangi langkah no 4 ) bedanya pada pengaturan direction (from the right dan from the lift).

Hasilnya kira-kira seperti ini:

6. Ok sekarang kita putar 90 cw ( klik
edit > transfrom > rotate 90 derajat cw ) seperti ini:

7. Nah sekarang kita kasih lagi efek wind (ulangi langkah 4 dan 5 ). Hasilnya:

8. kita rotate kembali agar kembali kesemula yaitu
(Klik Edit > Transfrom > Rotate 90 derajat Ccw )

9. Kini tinggal ngasih deh apinya, siapkan korek ya hehe…
sebelumnya kita ubah mode warna ke Grayscale ( klik
image > mode > grayscale ), lalu kita ubah lagi ke indexed color ( klik
image > mode > indexed color ),


10. Terakhir kita sulut deh apinya dengan color table
( Klik Image > Mode > Color Table ), dan atur sesuai dengan gambar:


HAsilnya Akhirnya:

Awas kebakaran mas!!! Jauhkan dari anak kecil…hehe…
SELAMAT MENCOBA…. Terima kasih
Membuat “Real” Tatoo
Pesan Sponsor :
Stop Dreaming Start Action … hehehe
Di tatoo pastinya sakit banget yaa.. hmm.. gak tau juga deng.. wong saya gak pernah.. tapi kalo pake photoshop ditatoo itu gak sakit sama sekali meski di tatoo di bagian ehem.. hehehe.. ( di mata -red) . Cara nya gampang banget lagi…
Buka gambar yang mau di Tatoo in .. biasaaaa .. saya pasang gambar anak saya.. bukannya mau Nepotisme.. tapi kalo pake gambar orang lain apalagi Pejabat.. bisa-bisa nasib saya kayak Mba Prita.. hehehehe

Buka juga gambar Model Tatoo nya :

Kalo mau pake Tinggal di klik kanan trus save image as .. formatnya udah PNG .. jadi nanti pas dibuka udah bentuk transparan.
Drag Gambar naga tadi ke gambar Foto.. Otomatis nanti akan terbentuk layer baru

Simpan di bagian tubuh yang mau ditato-in.. Digeser, diputer terus di resize..

Di layer 1 , Ganti Layer Option menjadi COLOR.

Klik kanan layer 1 , klik Blending Option ( kalo mau cepet Klik 2x layer 1 )
Setting seperti dibawah

Warna terserah aja yaa.. gak usah terpaku sama Hitam .
Klik Ok..
Lalu ubah Opacity layer1 menjadi 50%.

Kalo mau nambah tatoo.. tinggal Klik kanan di layer > Copy layer Style.. kalo ada gambar tatoo baru.. tinggal klik kanan > Paste layer style.
Tapi kalo mau pake gambar tatoo yang sama tinggal duplikat aja dengan cara Drag sambil tekan Tombol ALT.
Simpen ditempat yang mau ditatoo in.

Hasilnya :

Selamat mencoba..
Artikel
Membuat “Real” Tatoo ini dipersembahkan oleh
Tutorial Photoshop Gratis. Kunjungi
Wallpaper, Font, Desktop Theme Gratis Pokoknya Serba Gratis. Baca Juga
Stop Dreaming Start Action mudah-mudahan bisa memberi motivasi untuk lebih mendalami Adobe Photoshop dan lebih PEDE.
Bermain Lighting Effect
Bermain lighting effect di photoshop bisa membuat kita banyak ide untuk design.. hebatnya lagi lighting effect bisa membuat seperti ukiran batu.. tinggal setting di Lighting effect nya aja.. nanti coba-coba sendiri ya.. saya cuman kasih pendahuluan nya aja.. alias dasar nya.. oia.. jangan lupa
Stop Dreaming Start Action supaya cepet mahir dan bisa cepet-cepet bikin tutorial buat orang lain yang sedang
dreaming karena gak ada tutorial buat
action :)
Langsung action aja deh ..
Buka foto yang mau diedit..

Buka Channel Palette .. Klik Di red Channel lalu tekan CTRL + KLIK sehingga terbentuk seleksi dengan sendirinya.

Buat Channel Baru dengan klik Creat New Channel .. Nanti terbentuk Channel Alpha 1 .. (diganti juga boleh kok).. Sekarang channel yang aktif hanya Channel Alpha 1 .

Klik Select > INVERSE .. Warnai dengan warna Putih dengan Klik Edit > Fill > WHITE

hasilnya :

GIni doang?? ya… enggak lah sodara-sodara.. hehehe.. lanjut..
Sekarang kembali ke Layer Palette.
Buat layer baru, lalu warnai dengan Radial gradient.. saya pake gradient warna Hitam ke putih.

Kalo udah selese.. Kita ke inti nya yaitu Filter Lighting Effect.
Klik Filter > Render > lighting Effects
Setting seperti gambar dibawah ya..

Kalo Bener settingannya Hasilnya jadi gini :

Berkreasi dikit dengan diberi warna… Image > Adjustment > Hue/Saturations
Colorize nya centang yaa..
hasilnya :

Artikel
Bermain Lighting Effect ini dipersembahkan oleh
Tutorial Photoshop Gratis. Kunjungi
Wallpaper, Font, Desktop Theme Gratis Pokoknya Serba Gratis. Baca Juga
Stop Dreaming Start Action mudah-mudahan bisa memberi motivasi untuk lebih mendalami Adobe Photoshop dan lebih PEDE.
Kontes SEO dari Joko Susilo emang sangat melelahkan otak .. mengatur strategi gimana cara nya dengan kata kunci ”
“ , ilmuphotoshop bisa dapet peringkat minimal di Halaman 1 Google.co.id. Emang berat banget.. soalnya jawara-jawara SEO Indonesia pada turun gunung.. hehehe.. tapi gpp .. selama otak masih jalan, kenapa enggak dicoba.. bener ga? sekarang ilmuphotosop masih berkisar di halaman 2 dan 3 dengan kata kunci ”
” ini..Mohon dukungannya ya..
Tapi saya gak ngelupain posting tutorial photoshop kok.. Tutorial tetep jalan.. Sekarang kita
membuat Efek Taped (isolasi) pada foto.
Sebelumnya siapkan dulu foto yang mau diberi Effect.
Warnai dengan warna Biru Brondong ( muda-red ) hehehe.. atau terserah aja .. yang penting muda..
Buka File Foto/Photo yang mau diedit. .. lalu drag Ke dalam dokumen baru. sesuaikan ukurannya.. Saya pake foto anak saya waktu mau berangkat Pertama kali masuk SD hari senin 13 Juli 2009 kmaren.
Putar sedikit dengan menggunakan move tool. jangan lupa
Supaya keliatan realistik atau beneran, beri bayangan.. klik kanan layer > Blending Options
Buat Layer baru..
lalu DELETE.. Buat efek sama pada sisi lain nya.
Supaya keliatan kayak beneran (realistik), Klik kanan Layer 2 > Blending Options ( atau Klik 2 kali pada layer 2).. Setting seperti dibawah
Kembali ke bahasan .. Kalo udah dikasih Stroke .. pindahkan kotak tadi ke pojok foto lalu putar ..
Duplikat dengan menekan CTRL +J lalu pindahkan dan putar kotak solasi tadi ke tiap pojok foto.. hasil nya kayak gini :
Semoga Bermanfaat.. dan Selamat mencoba..
. Kunjungi
Pokoknya Serba Gratis. Baca Juga
mudah-mudahan bisa memberi motivasi untuk lebih mendalami Adobe Photoshop dan lebih PEDE
 Driver Genius Professional is a professional driver management tool features both driver management and hardware diagnostics. Driver Genius provides such practical functions as driver backup, restoration, update and removal for computer users. If you often reinstall your operating system, you may not forget such painful experiences of searching all around for all kinds of drivers. If unfortunately you have lost your driver CD, the search will be more troublesome and time-consuming.
Driver Genius Professional is a professional driver management tool features both driver management and hardware diagnostics. Driver Genius provides such practical functions as driver backup, restoration, update and removal for computer users. If you often reinstall your operating system, you may not forget such painful experiences of searching all around for all kinds of drivers. If unfortunately you have lost your driver CD, the search will be more troublesome and time-consuming.

 ArtRage, the easy to use, stylish painting package that lets you get painting from the moment you open it up. You can paint with oils, sketch with pencils, sprinkle glitter, and more. You can paint with gold leaf, silver foil, and other metallic colors. You can even load in your photos as Tracing Images to help you recreate them as paintings. For the professional user, ArtRage also offers multiple Layers for painting, and layered PSD document import and export so you can easily use it alongside your existing tools.
ArtRage, the easy to use, stylish painting package that lets you get painting from the moment you open it up. You can paint with oils, sketch with pencils, sprinkle glitter, and more. You can paint with gold leaf, silver foil, and other metallic colors. You can even load in your photos as Tracing Images to help you recreate them as paintings. For the professional user, ArtRage also offers multiple Layers for painting, and layered PSD document import and export so you can easily use it alongside your existing tools. Super Screen Capture is an all-in-one software for free screen capture. You can capture screen in many ways, including full screen capture, region capture, window capture, scroll capture, directx capture, video screen capture, sound record and etc. You can choose many kinds of output ways, including clipboard, printer, email, editor tool, temp folder, and all popular formats. Super Screen Capture has an easy-to-use and intuitive interface.
Super Screen Capture is an all-in-one software for free screen capture. You can capture screen in many ways, including full screen capture, region capture, window capture, scroll capture, directx capture, video screen capture, sound record and etc. You can choose many kinds of output ways, including clipboard, printer, email, editor tool, temp folder, and all popular formats. Super Screen Capture has an easy-to-use and intuitive interface.



 Bagi para lamerz maniak hacking tools pasti sering mendengar keylogger. :D. Apa sih keylogger ? Keylogger merupakan tools yang pada dasarnya memiliki sebuah fungsi untuk melakukan monitoring semua akitivitas yang dilakukan oleh user pada sebuah PC. Mulai dari merekam password yang diketikan, chatting di instant messaging, program apa saja yang dijalankan oleh user, apa yang dilakukan user pada program tersebut, dan semua yang diketikkan di keyboard hingga pergerakan mouse, bahkan beberapa keylogger yang telah lama beredar mengincludekan fasilitas pengcapture layar monitor setiap 5 menit sekali, dan outputnya adalah HTML. Ada beberapa keylogger yang cukup menarik, diantaranya ada yang dapat mengirim hasil dari monitoring aktivitas tersebut ke email sang penanam keylogger tersebut. Sehingga si penanam keylogger tersebut dapat melihat semua aktivitas yang dilakukan oleh user pada sebuah pc melalui email.
Bagi para lamerz maniak hacking tools pasti sering mendengar keylogger. :D. Apa sih keylogger ? Keylogger merupakan tools yang pada dasarnya memiliki sebuah fungsi untuk melakukan monitoring semua akitivitas yang dilakukan oleh user pada sebuah PC. Mulai dari merekam password yang diketikan, chatting di instant messaging, program apa saja yang dijalankan oleh user, apa yang dilakukan user pada program tersebut, dan semua yang diketikkan di keyboard hingga pergerakan mouse, bahkan beberapa keylogger yang telah lama beredar mengincludekan fasilitas pengcapture layar monitor setiap 5 menit sekali, dan outputnya adalah HTML. Ada beberapa keylogger yang cukup menarik, diantaranya ada yang dapat mengirim hasil dari monitoring aktivitas tersebut ke email sang penanam keylogger tersebut. Sehingga si penanam keylogger tersebut dapat melihat semua aktivitas yang dilakukan oleh user pada sebuah pc melalui email.























































 3. Klik menu Image – Rotate Canvas – 90 0 CW dan akhirnya posisi texs menjadi miring.
3. Klik menu Image – Rotate Canvas – 90 0 CW dan akhirnya posisi texs menjadi miring.













































